Android开发中真机和模拟器的体验
做移动开发总是离不开在移动设备上做测试,虽然说Android设备单机可能比iPhone便宜,但是真要各种设备集齐也是不小的开支,再加上要试验不同的Android版本那组合起来又有好多了。所以一般开发者往往只在特定几个设备中做检验。需要测试不同版本也会求助于模拟器(Emulator) 。
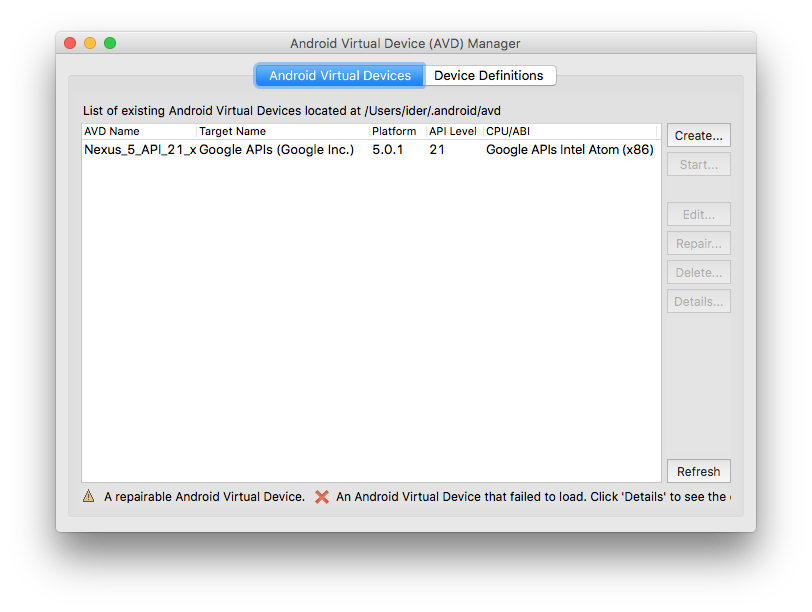
Google为Android提供的自带模拟器的效果以前实在惨不忍睹,随着Android Studio 2.0出的模拟器倒是提高了不少,但依然挺糟糕的。

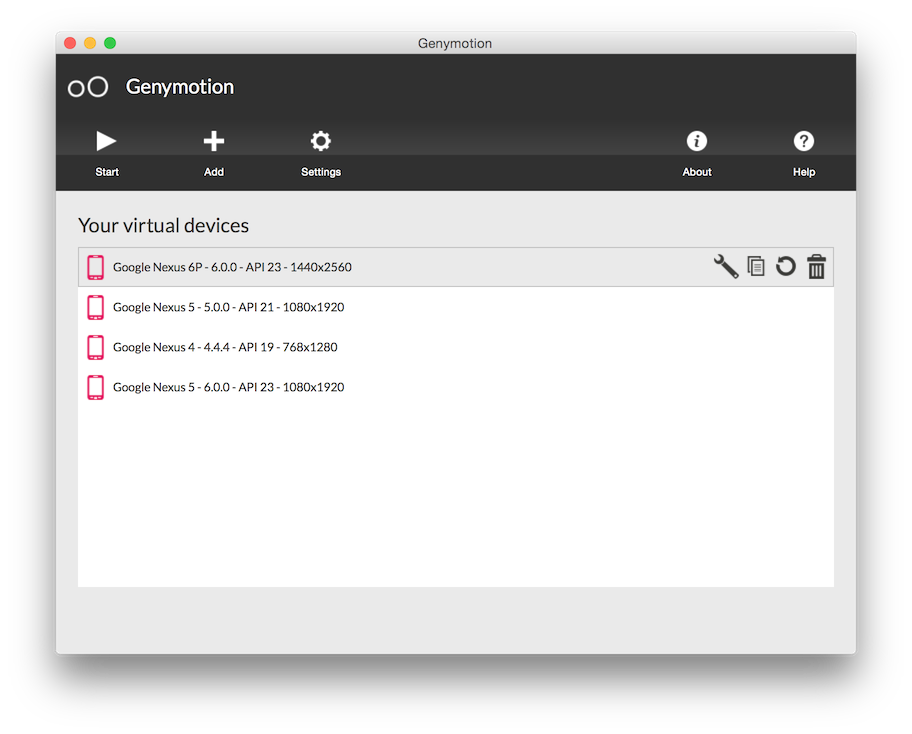
大多公司都会购买Genymotion使用,可以创建多种不同版本的模拟器,即使是最新的版本也能很快支持。虽说价格抵上一部真机,却得到好多不同版本和厂商的设备,而且效果优越、功能丰富,真实物超所值。

由于某些纠纷,Genymotion默认没有Google Play Services,就无法使用Google的Play Store,Account等等。不过网上也有很多攻略教大家怎将其么安装到Genymotion上,于是都可以在上边打《炉石传说》了。
真机和模拟器各有下边这样那样的缺点:
| 真实设备 | 模拟器 |
|---|---|
|
|