Chrome扩展程序开发基础介绍
虽然现在的工作主要是Android平台的开发,但是对于Web的兴趣总是无法割舍。只可惜因为不是日常工作的一部分,许多Web技术其实学得都不精湛,也常常会淡忘了解过的知识。好在有了Chrome这个强大的前端神器,观察页面布局、学习脚本源码、调试代码样式都变得异常自如,也让学习Web变得方便很多。
前阵子为了完成一些功能,学习了一下Chrome扩展程序(Chrome Extensions)开发的基本内容和步骤,觉得为自己的Web技术找到了新的用武之地。不用再纠结和苦恼如果设计发开出功能全面界面吸引人的应用或系统;做出一些插件来扩展喝补强当前页面功能也是很有意义的。比如常看一些网页被旁边的广告栏打扰了,可以写个插件把display设成none;如果在线看一些文档,也可以做个插件用来标记哪些内容比较重要然后呈现时做个高亮显示。
开发Chrome扩展程序也非常容易上手,只要会HTML,CSS和JavaScript就可以开始了。不需要学习新的语言,也不需要了解新的布局方式,也不用知道新的IDE,还不用编译。当然Chrome扩展程序的基本架构和组成结构还是需要额外了解的,这样才能知道每个部分要如何实现,保证扩展程序能流畅运行。
Chrome扩展程序的官方文档让人感觉有点凌乱,可能是扩展程序开发算不上热门内容,也可能是Chrome的版本升级太频繁,所以没有很好地整理文档。本文就来总结这些知识内容与大家分享,也方便自己以后回顾。
入门准备和基础概念
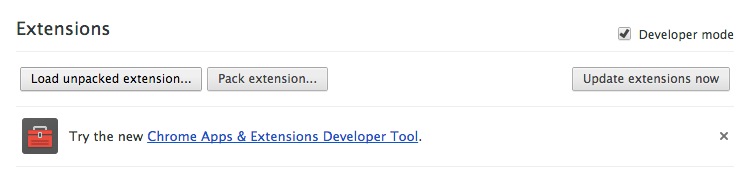
既然是开发Chrome扩展程序,自然需要Chrome浏览器,然后下载一些示例程序。一般的Chrome扩展程序是.crx文件,但实质上它只是一个压缩文件,随时可以以zip格式来解压查看里面的内容。但是为了开发方便,Chrome也支持直接上传文件夹,但是要先打开”开发模式”。启用方式很简单,只要开打Chrome浏览器,在Extensions窗口下(可通过菜单开打,也可以在地址栏里输入chrome://extensions来进入)勾选Develop mode就可以了:

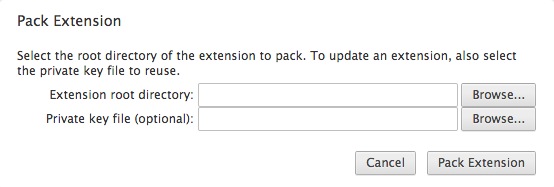
这样就可以直接上传文件夹来安装在开发中的扩展程序了。如果开发完成也通过这里进行打包然后发布到Chrome商店上,不过这部分不在本文中介绍。
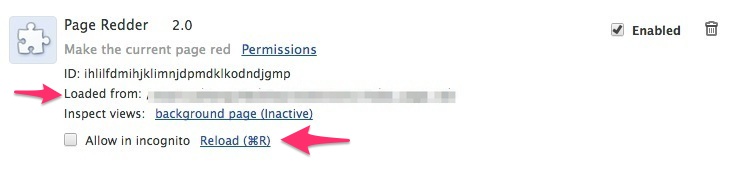
对比直接上传的和从商店上安装的扩展程序,可以发现几个明显的不同:

以文件夹格式上传的,会显示Loaded from项来指示扩展程序在文件系统中的位置,另外还可以通过刷新或者点击Reload链接按钮来更新修改过的扩展程序。而安装的则无法这么简单的来更新和升级了。
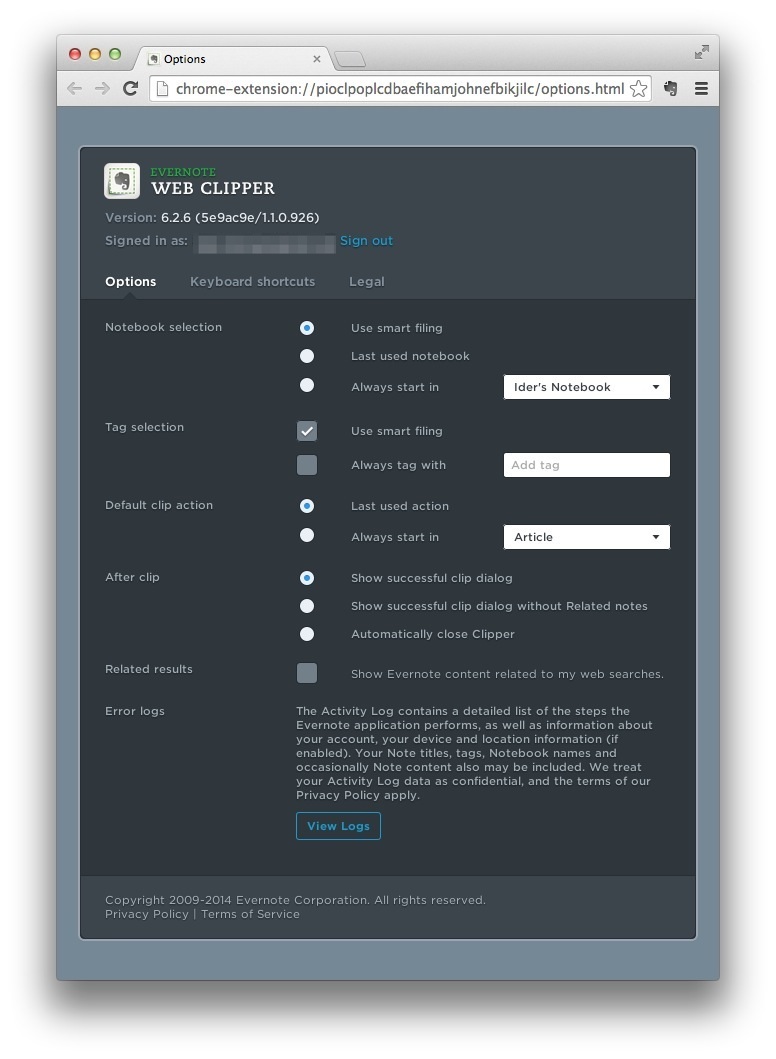
当然其他的内容都是一样的:名字、版本号这些接下来会介绍如何定义;权限(Permissions)的内容比较多本文也不会涉及,可以在官方文档中了解。还有ID这一项,它是Chrome指定给每个扩展程序的唯一标示,可以用它在Chrome浏览器中通过链接chrome-extension://<extensionID>/<pathToFile>打开扩展程序中的任意文件。比如Evernote的选项页面就是:chrome-extension://pioclpoplcdbaefihamjohnefbikjilc/options.html

对于没有打包成.crx文件的扩展程序,Chrome会根据文件夹所在位置来指定生成ID;在第一次打包扩展程序时,Chrome会生成一个Private Key文件,之后就可以用同样的Key来标示同一个程序的版本升级,Chrome也就会赋予它同样的ID。之后也会介绍这个ID还有其他的用处。

Read More →