Google Pixel 3 XL 用户体验
上周收到了Pixel 3 XL,简单上手使用之后,最直接的感受是比较失望:
- 丑陋的刘海造型,而且特别的厚,大部分应用都还没有对其做适应,所以状态条看起来非常不协调
- 背后的材料变成了玻璃的,没有了原来铝材料的质感好
- 新的导航手势也不是很舒适,特别是上划两次才能打开应用列表,因为用上划一次来取代了最近使用应用列表
- 扬声器非常的差,播放声音时背后震动很强烈,声音也闷得好像是老式收音机
- 跟Pixel 2 XL相比没有特别大的提升
值得点赞的地方可能就是:相机拍摄的照片更加清晰了,特别是前置摄像头带了两个摄像头,拍人像更好看了;还有那 Nexus 系列就有的到了 Pixel 前两代却去掉了的无线充电功能。
对于刘海就特别想吐槽,这部分跟状态栏重叠,所以会导致能显示的通知消息比原来少,非常的讨厌。对于有些应用将状态栏改成其他颜色时,刘海就会特别明显,但是如果进行屏幕截图,刘海的黑色部分又会被自动补全,造成所见影像和生成的图片不一致,非常的抓狂。
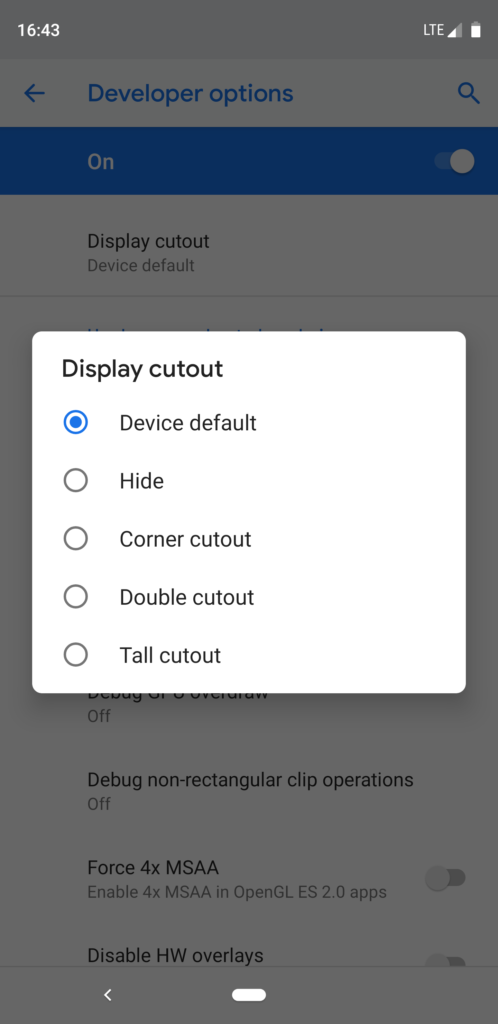
要想去除刘海,就需要打开“开发者选项(Developers Options)”来设置,但是真缺了那状态栏的一点空间又觉得挺可惜的。最搞笑的是“Double Cutout”,对称的上下两个刘海,可惜截图是看不出来的。

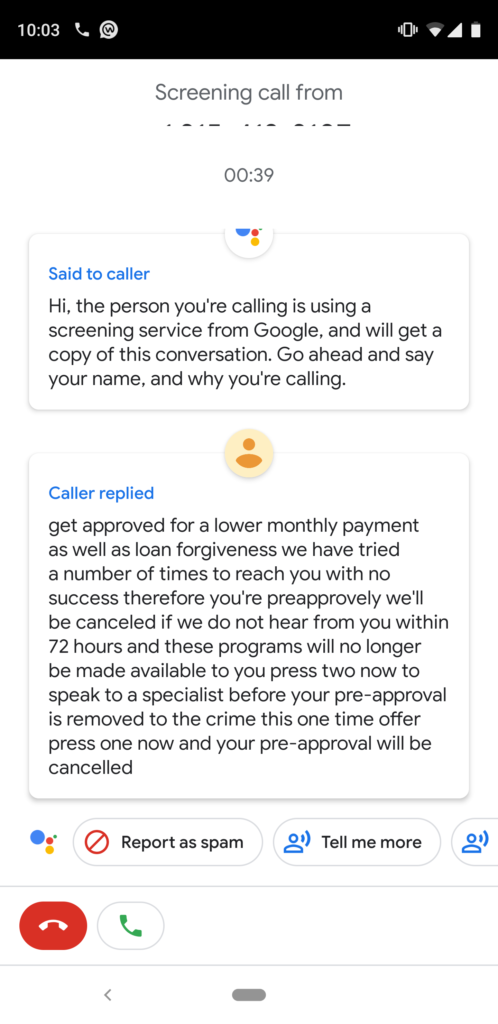
应用方便,对于 Pixel 3 和 Pixel 3 XL 独享的 Screening Call 表示赞叹,可以过滤掉不少垃圾电话。有些不足的地方是翻译过来的文字必须当场阅读,电话挂断之后就会消失,如果能自动把内容转到Google Voice的留言信息保存起来就更好了。

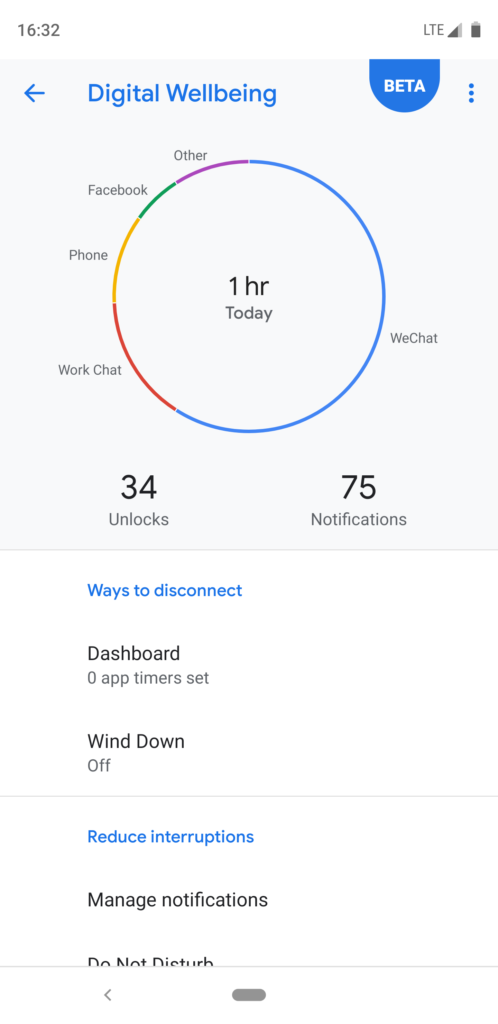
另外,非常喜欢 Google 还在 beta 测试中的 Digital Wellbeing 的服务,可以看到每天在各种应用上浪费的时间。

同时设置时间来约束使用时长,当天的配额用完后,系统就会应用启动图标变灰并且不能再使用。比如我把 YouTube 的时间设置成了30分钟来防止自己沉迷,但实际是经常我就去设置那边把约束时间去掉,然后静静地在 YouTube 上度过了3个小时。所以本身的自制力才是关键。
希望以后这个服务可以推出更多功能,比如这些功能都是我希望其提供的:导出数据;家长约束并设置不同密码(这样就可以交给太太来管制我);桌面图标小插件;更方便的访问入口。
最后,放两张Pixel XL系列的照片(比较讽刺的是照片使用太太的 iPhone X 拍摄的),以及三款手机的规格对比。
![]()
![]()
| Pixel 3 XL | Pixel 2 XL | Pixel XL | |
| Height | 158 mm (6.2 inches) | 158 mm (6.2 inches) | 154.7 mm (6 inches) |
| Width | 76.7 mm (3.0 inches) | 76.7 mm (3.0 inches) | 75.7 mm (2.9 inches) |
| Thickness | 7.9 mm (0.3 inches) | 7.9 mm (0.3 inches) | 8.5 mm (0.3 inches) |
| Weight | 184 grams (6.49 ounces) | 175 grams (6.2 ounces) | 168 grams (5.93 ounces) |
| Screen Size | 160 mm (6.3 inches) | 152.4 mm (6.0 inches) | 139.7 mm (5.5 inches) |
| Screen resolution | 2,960 x 1,440 pixels | 2,880 x 1,440 pixels | 2,560 x 1,440 pixels |
| Pixel Density | 523 ppi | 538 ppi | 534 ppi |
| Screen To Body Ratio | 83.49% | 76.71% | 71.04% |
| RAM | 4 GB | 4 GB | 4 GB |
| Storage space | 64 GB, 128 GB | 64 GB, 128GB | 32 GB, 128 GB |
| Processor | Qualcomm Snapdragon 845 | Qualcomm Snapdragon 835 | Qualcomm Snapdragon 821 |
| Graphics | Adreno 630 | Adreno 540 | Adreno 530 |
| Camera | 12MP rear, dual 8MP lenses front | 12MP rear, 8MP front | 12MP rear, 8MP front |
| Colors | Just Black, Clearly White, Not Pink | Just Black, Black and White | Very Silver, Quite Black, Really Blue |
| Release date | October 9, 2018 | October 4, 2017 | October 4, 2016 |







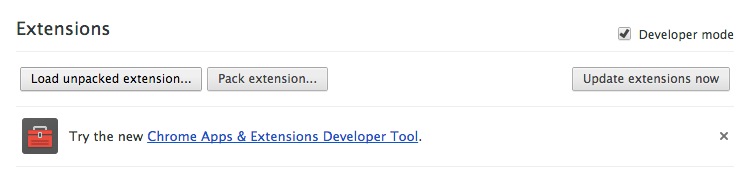
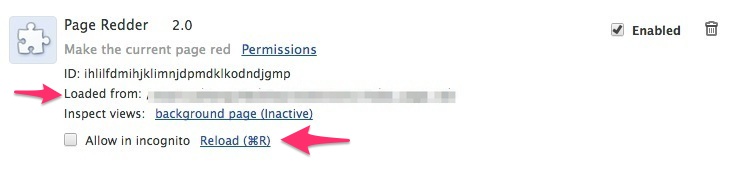
 程序开发有时候非常依赖使用的开发工具,好的完备的开发工具可以让开发人员的工作效率有大幅度的提高。开发Android也是如此,大家可能都离不开Eclipse或
程序开发有时候非常依赖使用的开发工具,好的完备的开发工具可以让开发人员的工作效率有大幅度的提高。开发Android也是如此,大家可能都离不开Eclipse或